CoreCommerce integration
如需在您的 CoreCommerce 网站安装 LiveAgent 实时会话按钮,请遵循下列集成指南或观看我们提供的视频。
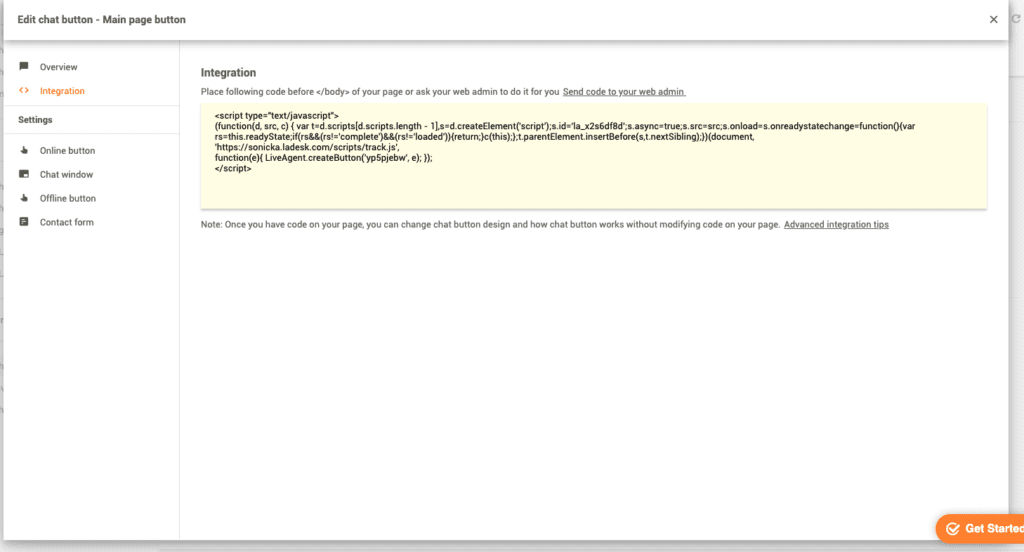
- 第一步是在您的 LiveAgent 面板内创建并自定义一个新的会话按钮。复制它的 HTML 代码并 (Ctrl+C) 至剪切板。

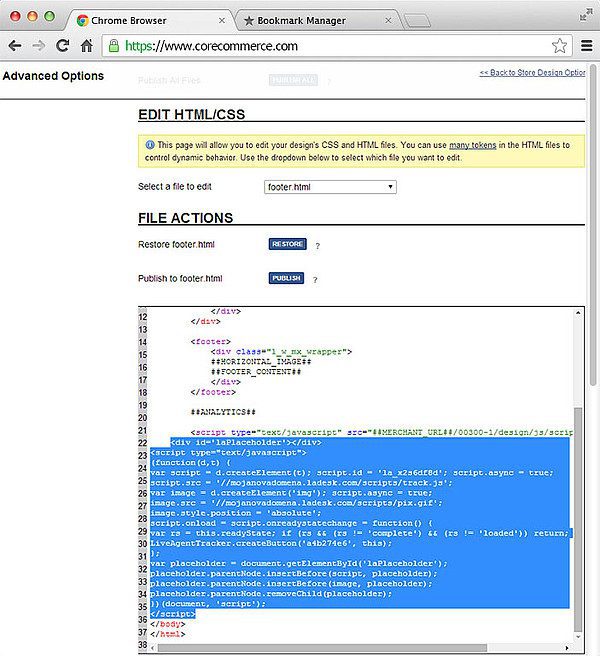
- 期望您的 CoreCommerce 商店管理并选择设计>高级选项>编辑 HTML/CSS>footer/html>在线上方粘贴 (Ctrl + V) 会话按钮代码>点击发布!

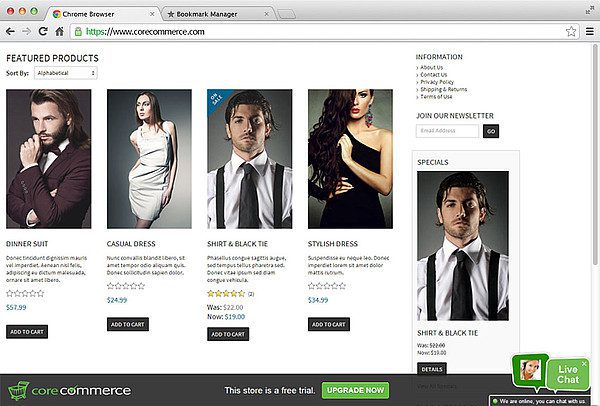
- 进入您的商店页面并刷新页面,即可使用对话按钮。

为什么选择 CoreCommerce ?
使用我们一体化的托管式购物车创建您的电子商务商店。无论您选择哪种方案,都无需缴纳交易费用,设置简便,拥有上百种功能。请访问CoreCommerce网站了解详情。
如何使用 CoreCommerce?
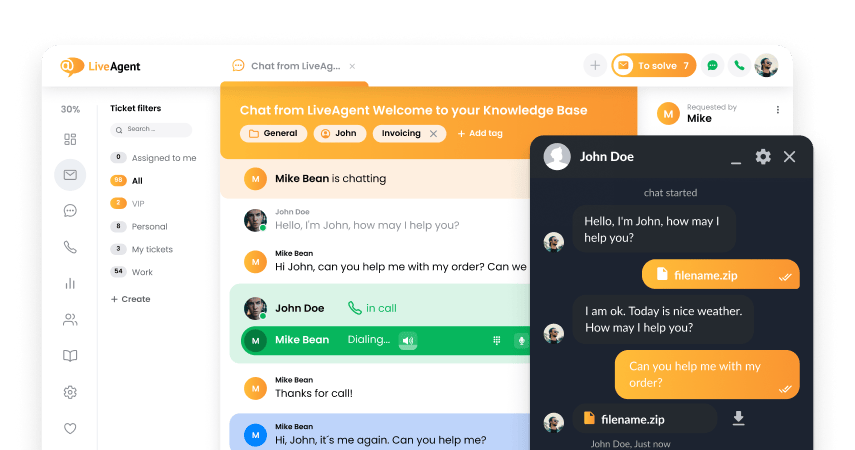
LiveAgent 的 CoreCommerce 集成能够帮助您在您的 CoreCommerce 商店内安装实时会话按钮。
Frequently Asked Questions
CoreCommerce是什么?
CoreCommerce是2001年成立的SaaS电子商务平台,提供定制化和个性化的支持/服务。
如何实现CoreCommerce与LiveAgent的集成?
1. 创建一个实时对话按钮,并从LiveAgent复制HTML代码 2. 导航到您的Corecommerce-电商经理 3. 点击设计-高级选项-编辑HTML-粘贴-发布
Explore inspiring success stories of diverse companies using LiveAgent to enhance customer satisfaction, loyalty, and revenue. From global travel agencies like SATUR to innovative startups like FrëschKëscht, discover how businesses thrive with tailored customer support solutions. Start your 14-day free trial today – no credit card required!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português